Всем доброго дня. В этом уроке мы продемонстрируем и пошагово объясним, каким образом можно создать простую шапку для сайт в виде ленточки.
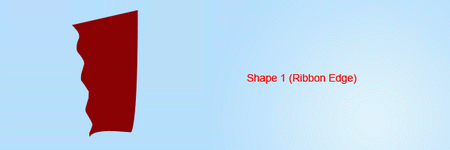
Посмотрим результат перед началом:

Для этого урока нам потребуются гранжевые кисти:
Для начала используем инструмент Перо
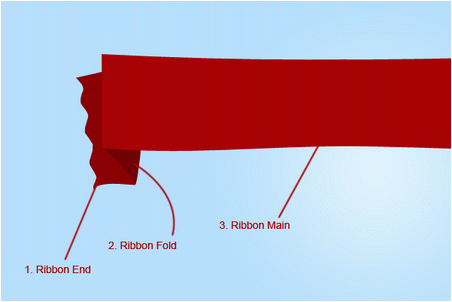
создаем новый документ (Ctr+N), выставляем размер 1000x450 пикселей. Но перед тем как мы перейдем непосредственно к самому уроку, разберемся с вами, что из себя представляет ленточка. Она будет состоять из 3 основных частей: это конец ленты, сгиб и основная часть.

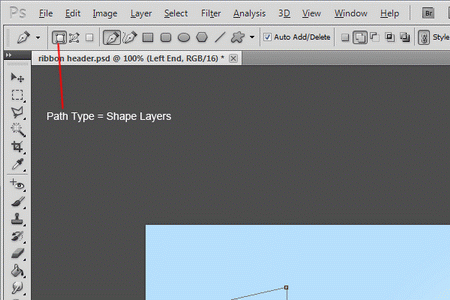
Выберите инструмент Перо ![]() (Pen Tool) (P). В настройках инструмента установите значение фигуры:
(Pen Tool) (P). В настройках инструмента установите значение фигуры:

Сперва нарисуем левую сторону края нашей ленточки. Чтобы оживить нашу ленту, край необходимо сделать искривленным.


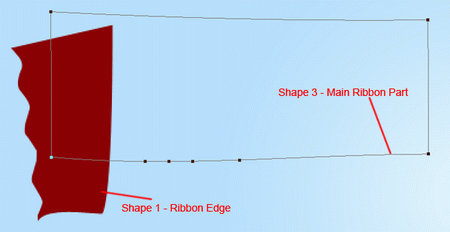
Теперь рисуем основную часть ленточки. Правую сторону сделайте прямой, т.к. при риовании правой части нам это очень поможет.
Совет: удерживая Shift, Вы сможете рисовать прямые линии.


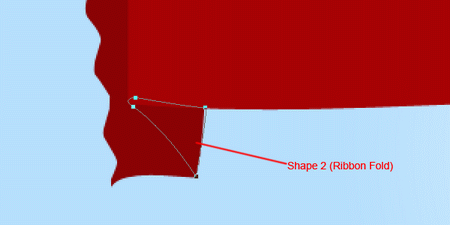
Тот же инструмент используем для рисования сгиба треугольный формы:


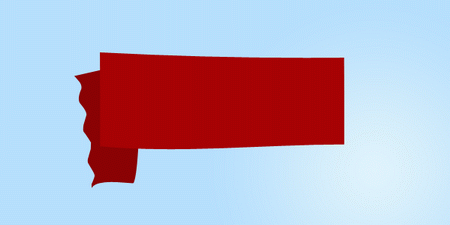
У Вас должно получится 3 части ленточки нарисованных в трёх отдельных слоях.
Завершаем ленточку
Для того чтобы завершить отрисовку ленточки, необходимо сделать копию всех трех слоев и применить к ним отражение по горизонтали. Но сперва сделаем с Вами основную часть ленты немного длиннее.
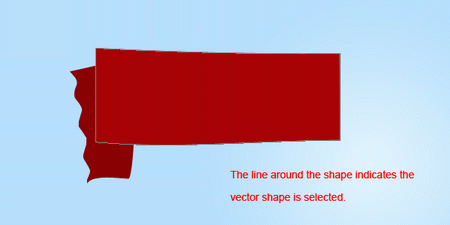
Для этого выберите инструмент Перо (Pen Tool) ![]() и в палитре слоев кликните на иконке векторной маски. После этого вокруг фигуры должен появится контур.
и в палитре слоев кликните на иконке векторной маски. После этого вокруг фигуры должен появится контур.

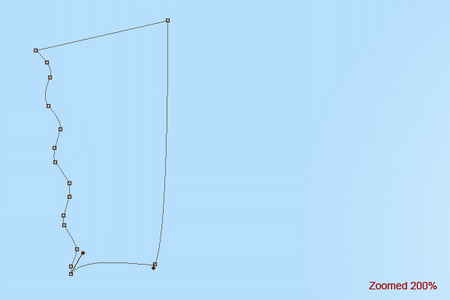
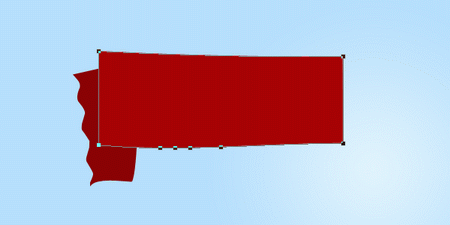
Для того, чтобы получилось как на рисунке, удерживайте CTRL и выделите все якорные точки.

 Графический редактор
Графический редактор 




